Plongeons dans le monde fascinant des langages de programmation, ces outils indispensables à la création d’un site web. Ils sont le squelette, la chair et l’âme de toute présence en ligne. Dans le vaste écosystème du codage, certains langages se démarquent par leur efficacité et leur popularité. Le HTML, le CSS et le JavaScript, pour ne citer qu’eux, sont souvent considérés comme la Sainte Trinité du développement web. D’autres langages, comme le Python ou le Ruby, ont aussi un rôle à jouer. Plongeons ensemble dans l’univers de ces langages de programmation pour comprendre leur utilité et leur importance dans la construction de notre toile numérique mondiale.
Plan de l'article
Les bases pour créer un site web moderne
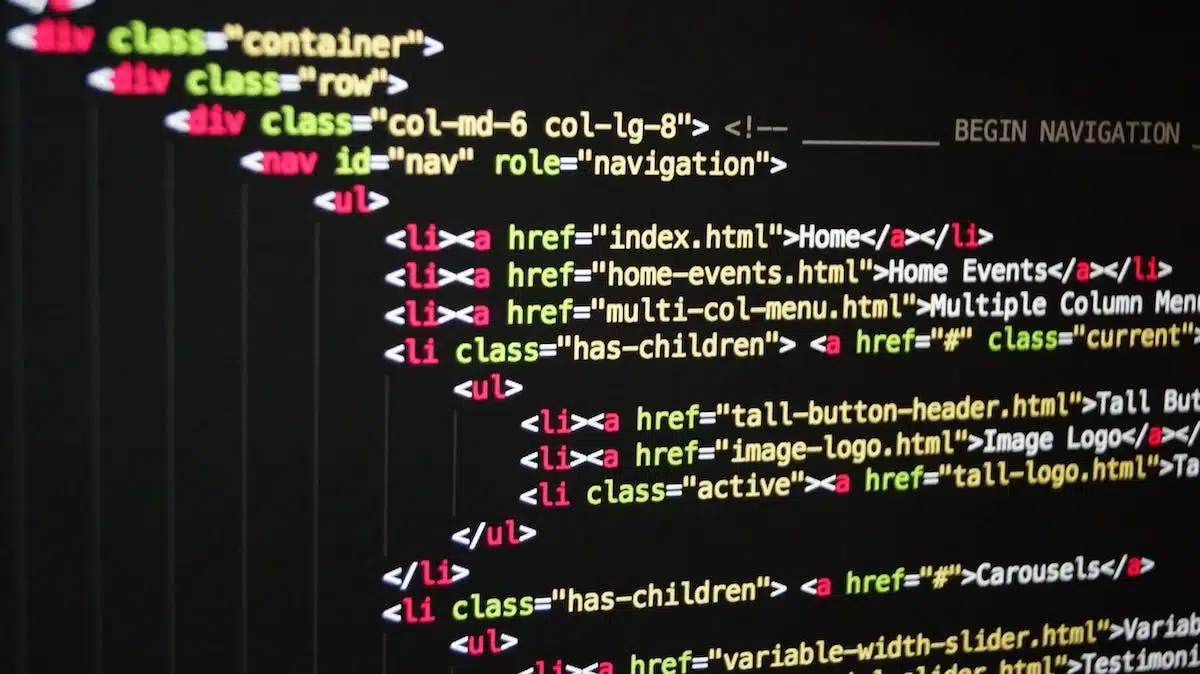
Dans la création d’un site web, les langages front-end sont essentiels pour offrir une expérience utilisateur fluide et attrayante. Le HTML (HyperText Markup Language) est le fondement de toute page web, structurant son contenu de manière sémantique. Les balises HTML définissent les titres, les paragraphes, les images et autres éléments visibles par l’utilisateur.
Lire également : Qu’est-ce que la RGPD 2018 ?
Le CSS (Cascading Style Sheets), quant à lui, donne vie au design du site en contrôlant sa mise en page, ses couleurs et ses animations. Il permet d’harmoniser l’apparence des différentes pages du site grâce à des sélecteurs qui ciblent spécifiquement certains éléments.
Le JavaScript intervient pour ajouter une dimension interactive au site. Ce langage de programmation permet la manipulation dynamique du contenu et l’interaction avec l’utilisateur. Grâce à des bibliothèques comme React ou AngularJS, il est possible de créer des interfaces utilisateur riches et réactives.
A lire aussi : Voici comment faire une recherche inversée sur Google image
En combinant ces trois langages front-end indispensables dans un projet web, les développeurs peuvent donner forme à leur vision artistique tout en maintenant une structure solide pour leur site.
Ne nous arrêtons pas là ! Passons aux langages back-end incontournables dans notre quête pour construire un site web complet.
Les langages clés du design web interactif
Dans l’univers du développement web, les langages back-end jouent un rôle crucial dans la construction d’applications robustes et fonctionnelles. Ces langages sont responsables de la gestion des données et de l’exécution des tâches côté serveur.
L’un des langages back-end les plus populaires est sans aucun doute le PHP. Avec sa syntaxe simple et sa grande communauté, il est largement utilisé pour créer des sites web dynamiques. Grâce à ses frameworks tels que Laravel ou Symfony, le PHP permet aux développeurs de gagner en productivité tout en assurant une sécurité optimale.
Le Python est aussi un choix judicieux pour le développement back-end. Réputé pour sa simplicité et sa lisibilité, il offre une grande flexibilité grâce à ses nombreuses bibliothèques spécialisées. Django et Flask sont deux exemples de frameworks Python qui facilitent grandement la création d’applications web performantes.
Du côté des langages statiquement typés, Java se démarque par son utilisation répandue dans le monde professionnel. Il offre une excellente stabilité et évolutivité grâce à son écosystème mature et bien documenté. Les frameworks Spring Boot ou Hibernate simplifient encore davantage le processus de développement back-end avec Java.
Parmi les autres langages back-end notables figurent Ruby avec Ruby on Rails, JavaScript avec Node.js ou encore C# avec ASP.NET Core.
Les langages essentiels pour la partie technique d’un site web
Une fois les langages back-end choisis, il faut programmer côté client, il devient possible d’ajouter des fonctionnalités avancées telles que des animations, des formulaires interactifs ou encore des requêtes AJAX pour communiquer avec le serveur en arrière-plan.
En parlant de JavaScript, il serait dommage de ne pas mentionner un framework très populaire : React.js. Développé par Facebook, React.js facilite grandement la création d’interfaces utilisateur réactives et modulaires. Sa philosophie basée sur les composants rend le code facilement maintenable et évolutif.
Un autre outil intéressant dans l’écosystème JavaScript est TypeScript, qui apporte un typage statique au JavaScript traditionnel. Cela permet aux développeurs de détecter plus rapidement certains types d’erreurs pendant le développement et d’améliorer la qualité du code.
Pour une expérience utilisateur optimale, il faut réaliser un projet à la fois robuste et agréable pour vos utilisateurs.